Displaying Dynamic Output with Javascript
This article can be used both as a stand-alone reference or as Part 8 of our series on making a t-statistic calculator web app. Please see Part 1 for an overview of this project.
Overview
In this lesson, we create a simple addition web app that 1) gets two numbers from user input, 2) adds the numbers together, and 3) returns the sum to the user.
Prerequisites
- A basic understanding of HTML formatting. (See lessons 3-5)
- A basic understanding of Javascript functions. (See lesson 7)
Instructions
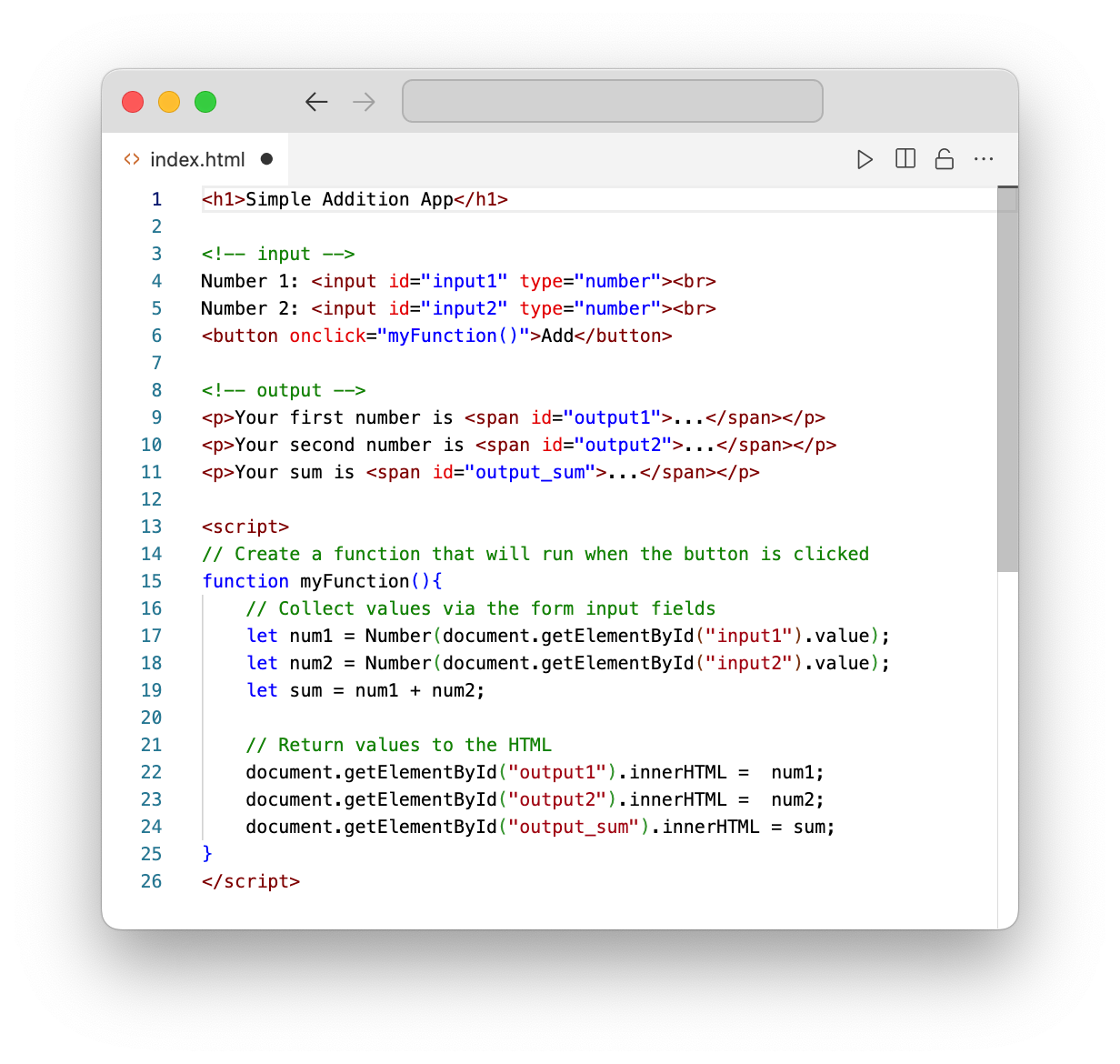
First, let's take a birds-eye view of the code for this app:

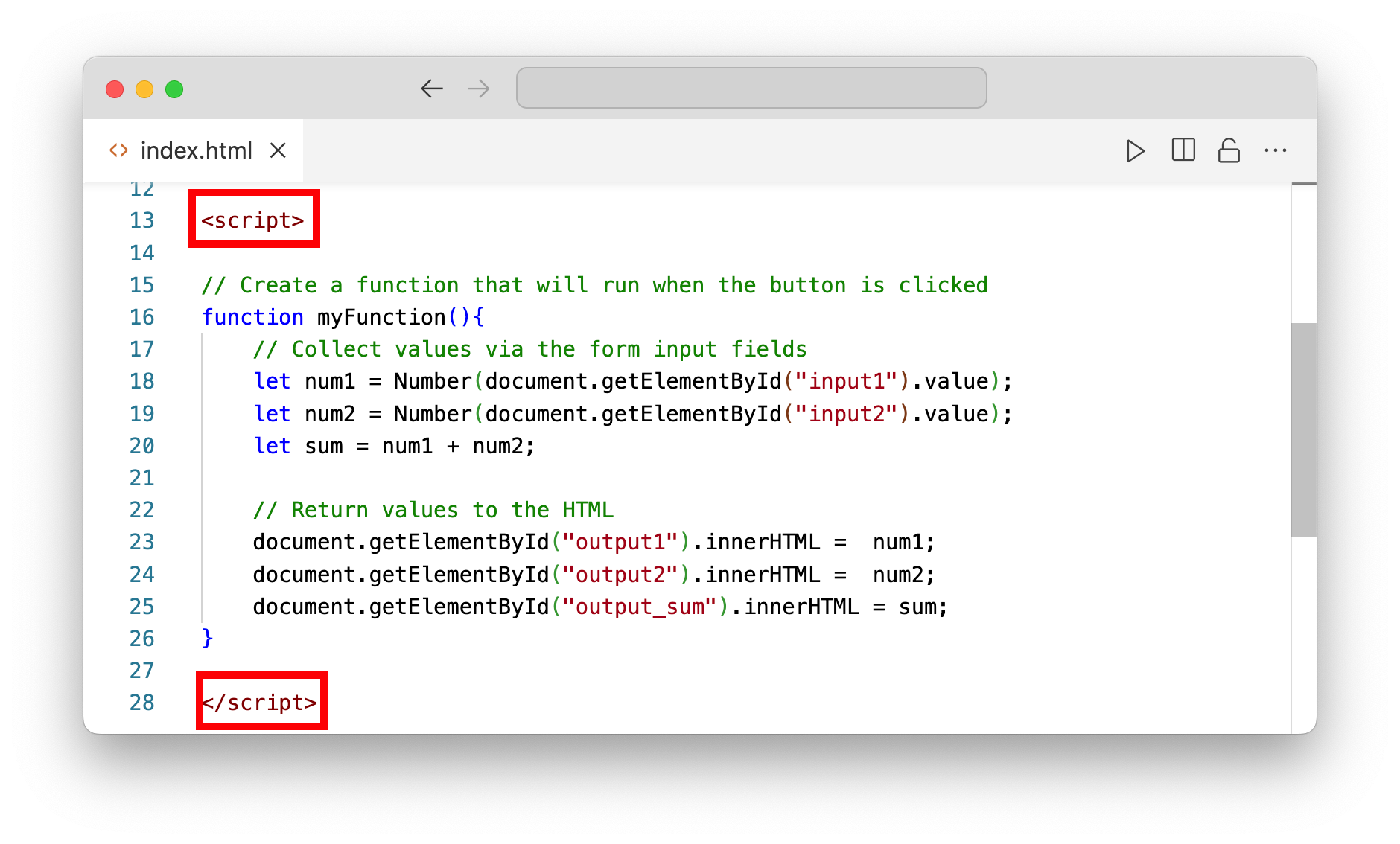
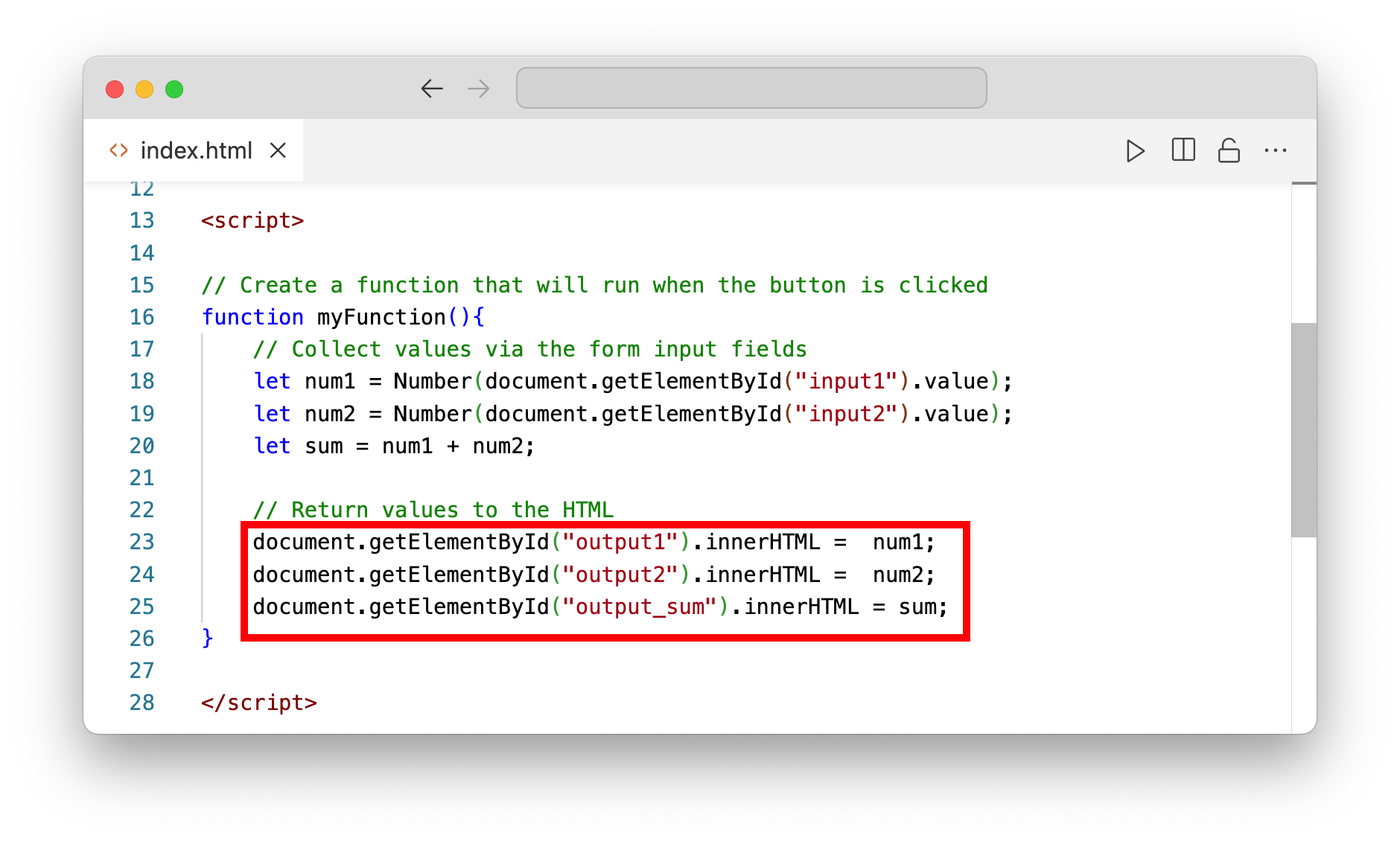
Right away, hopefully you notice that the first half of the code employs many HTML tags, while the second half contains a Javascript function (not surprisingly, perhaps, between the <script> </script> tags):

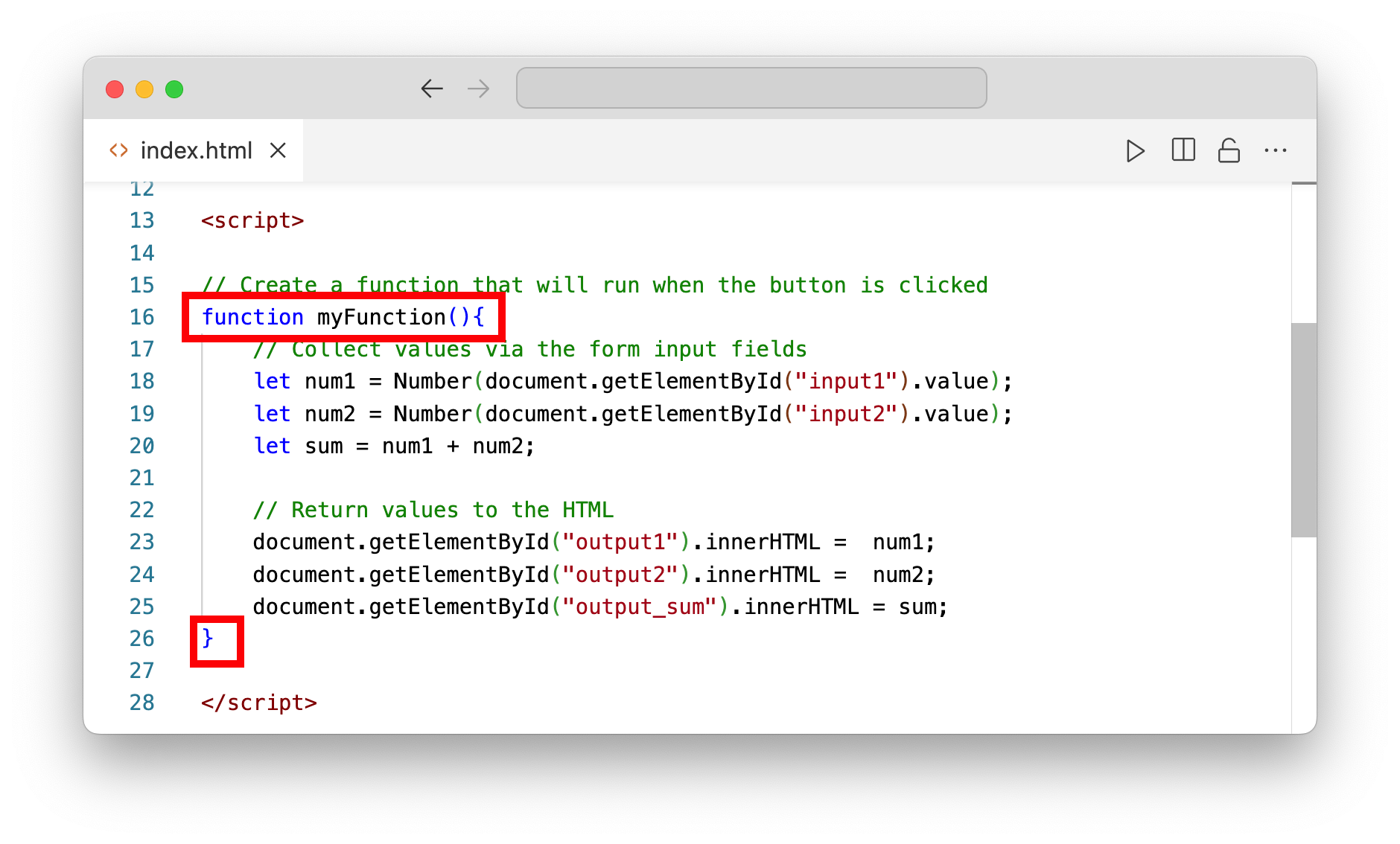
Just as a refresher, the function is declared by function myFunction() and includes everything intented between the two brackets, { }

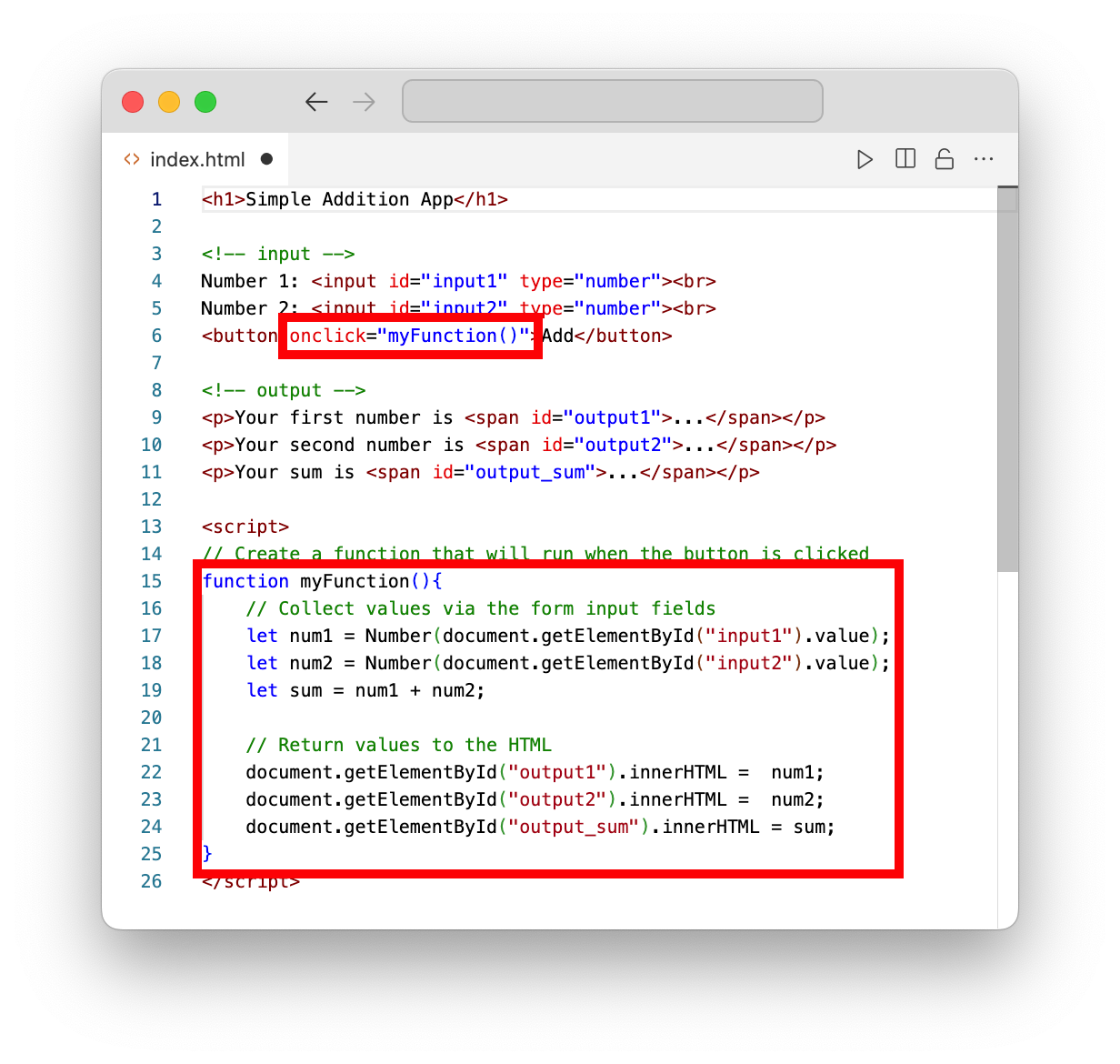
The most important aspect of the code is very intuitive. Namely, when do we want the adding function to execute? When we click the button, of course! Accordingly, we have given an onclick attribute to our button. Also, logically the value assigned to the onclick attribute is the name of our adding function, myFunction():

To sum up, now, when we click the button the function will run! This function is based on the one that we designed in the last lesson in the developer console.
Hopefully, some aspects of the Javascript function look familiar if you have been following along with the tutorial series until now. While several aspects of the code may be new for you, keep in mind that the purpose of the Javascript function is simple: it 1) finds two numbers, 2) adds them together, and 3) returns the sum to the user. Don't get overwhelmed by the details -- they will be clear enough soon!
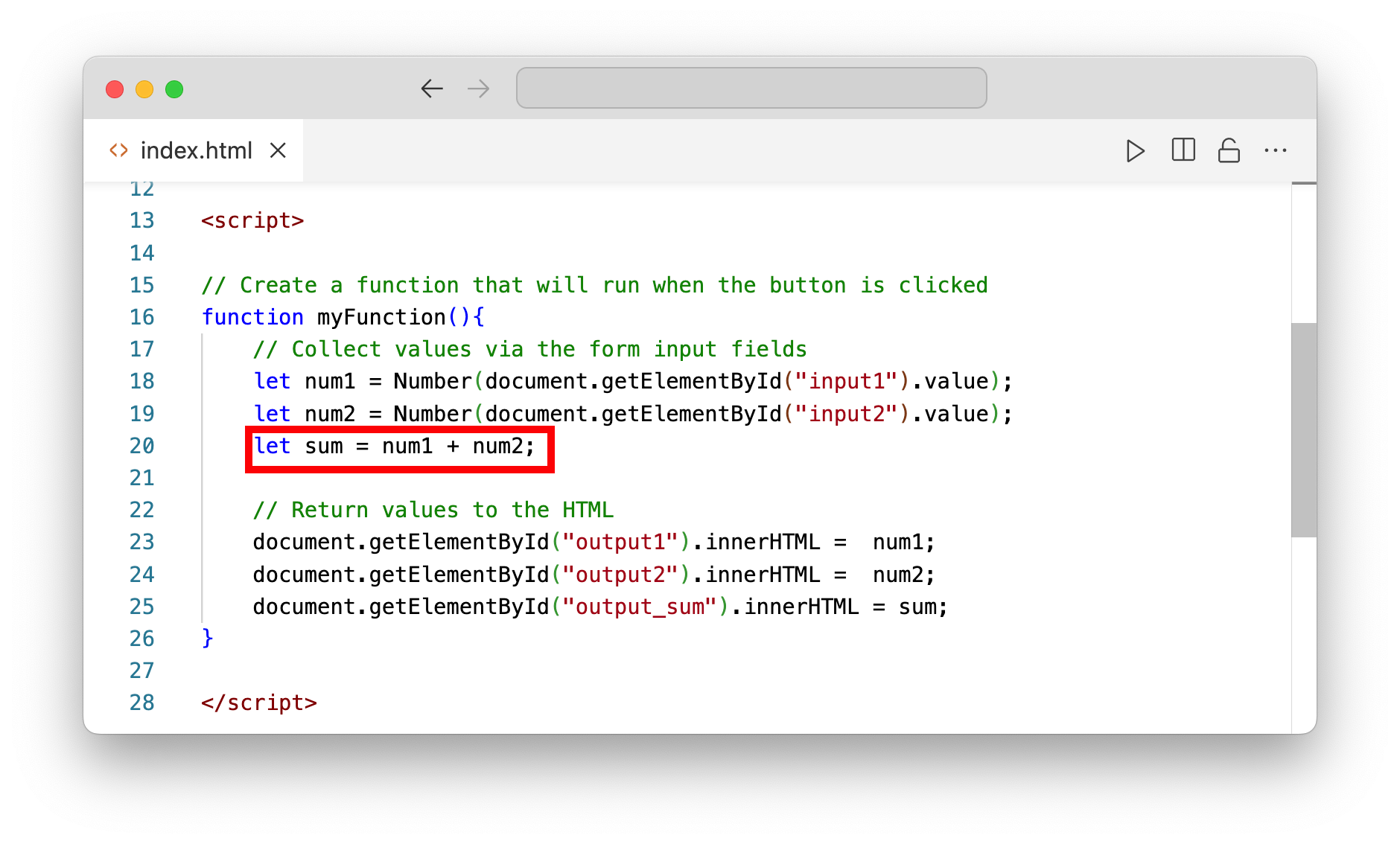
The adding part of the code is pretty obvious, right? We're adding two numbers together and calling the result sum:

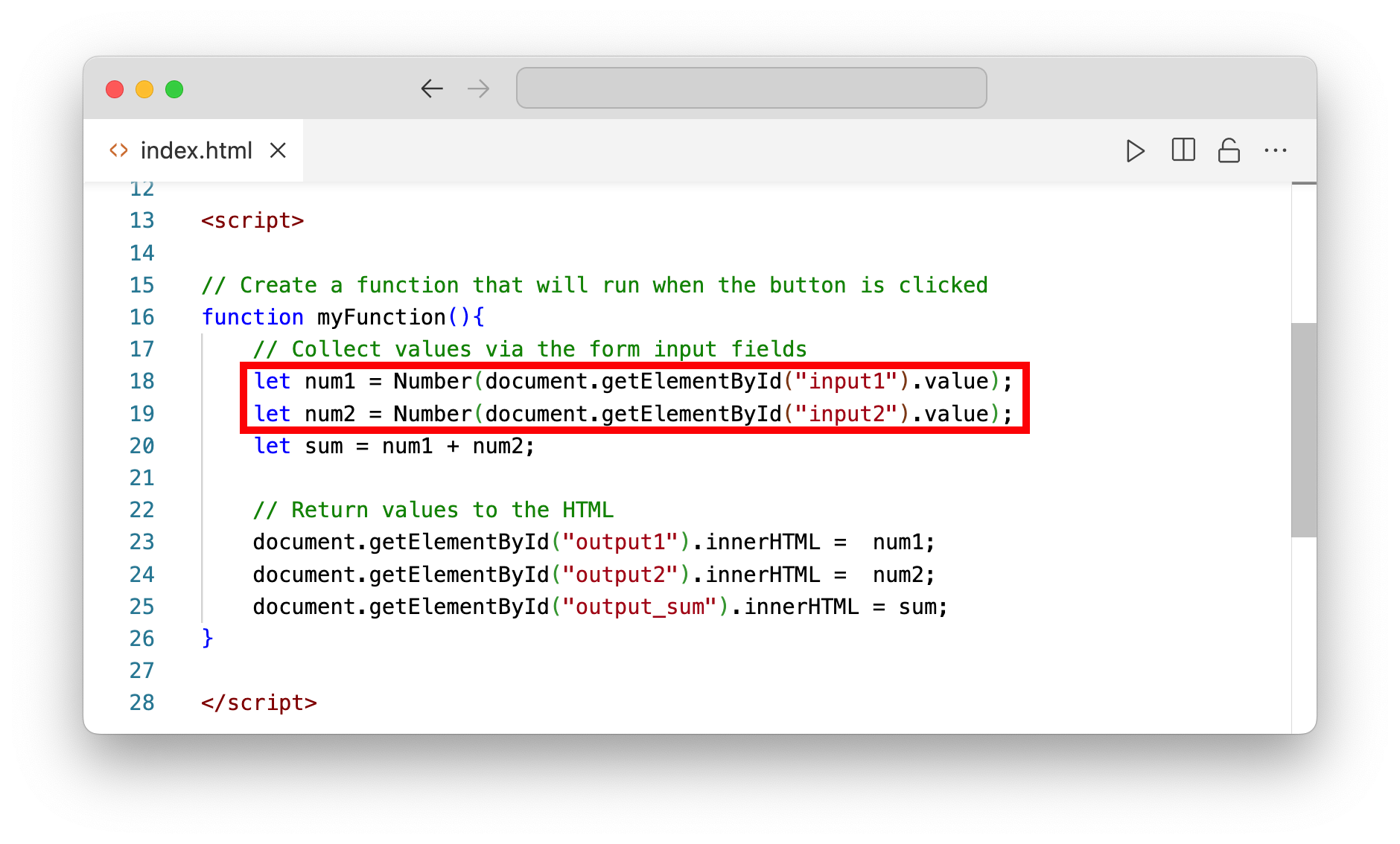
Okay, so where the values of the variables num1 and num2 come from? They are defined as the "values" entered by the user inside the input elements:

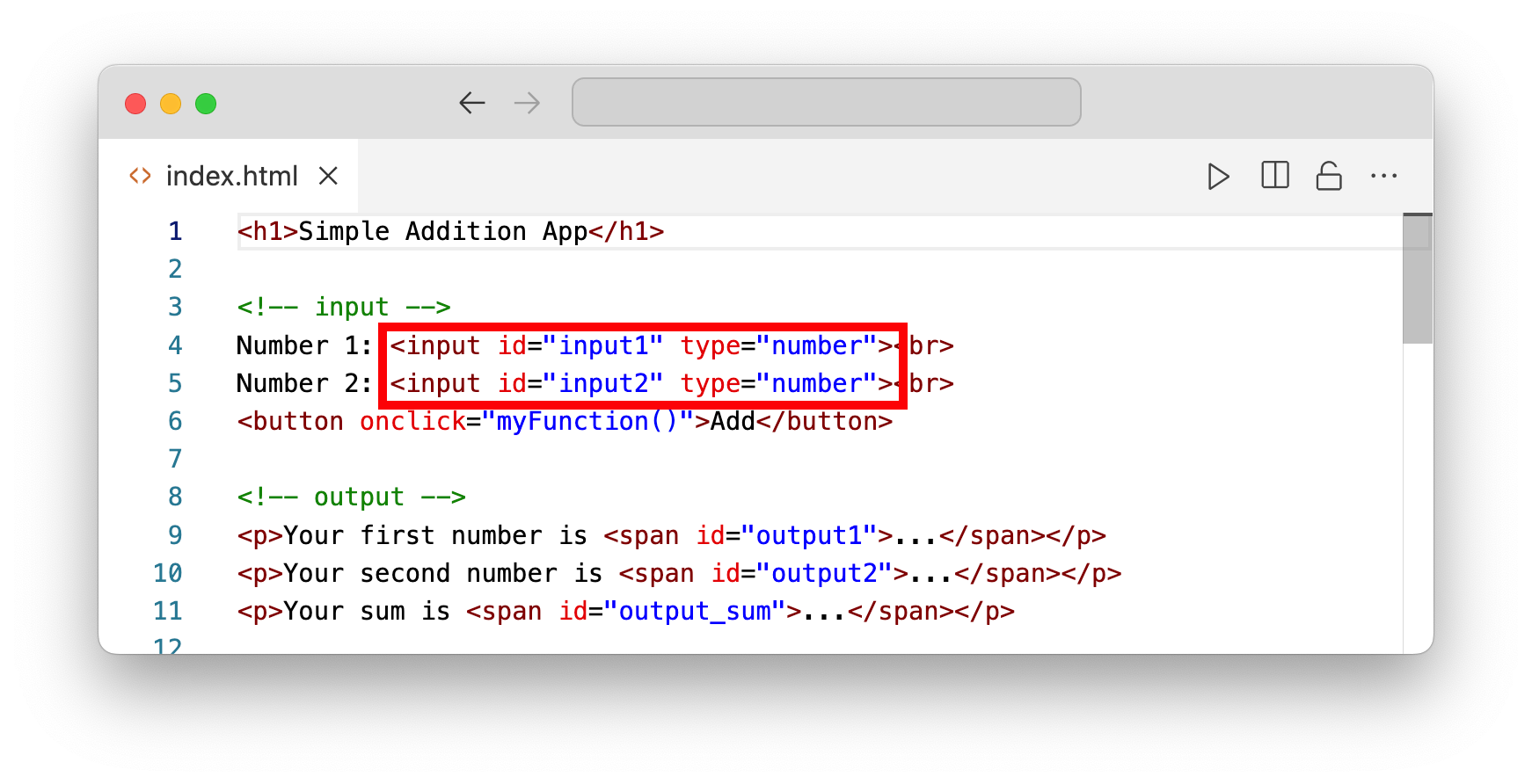
It may seem likedocument.getElementByID().value is a complicated bit of code -- and it is! However, what it does is quite simple: it just returns the value that the user has specified in the corresponding input "Element." How does the function know which value to take from which input field? We give the input field an id that can be referenced. Here, we've given the first input field an id of input1 and the second an id of input2:

(You could change theseid values to whatever you like.)
Now, when we look at again at the JavaScript function, we are just popping these id values into the parentheses of document.getElementByID().value. Because the myFunction() gets values this way, we don't actually need to give the function input directly between its parentheses when we call it.
In turn, another function, Number(), is wrapped around document.getElementByID().value. Let me explain why: it turns out that even though the user will enter numerical values into the <input> fields, the web browser will interpret that input as words/text by default (again, words/text are often referred to as "strings"). The Number() function tells the web browser to interpret the input values as numbers, rather than strings.
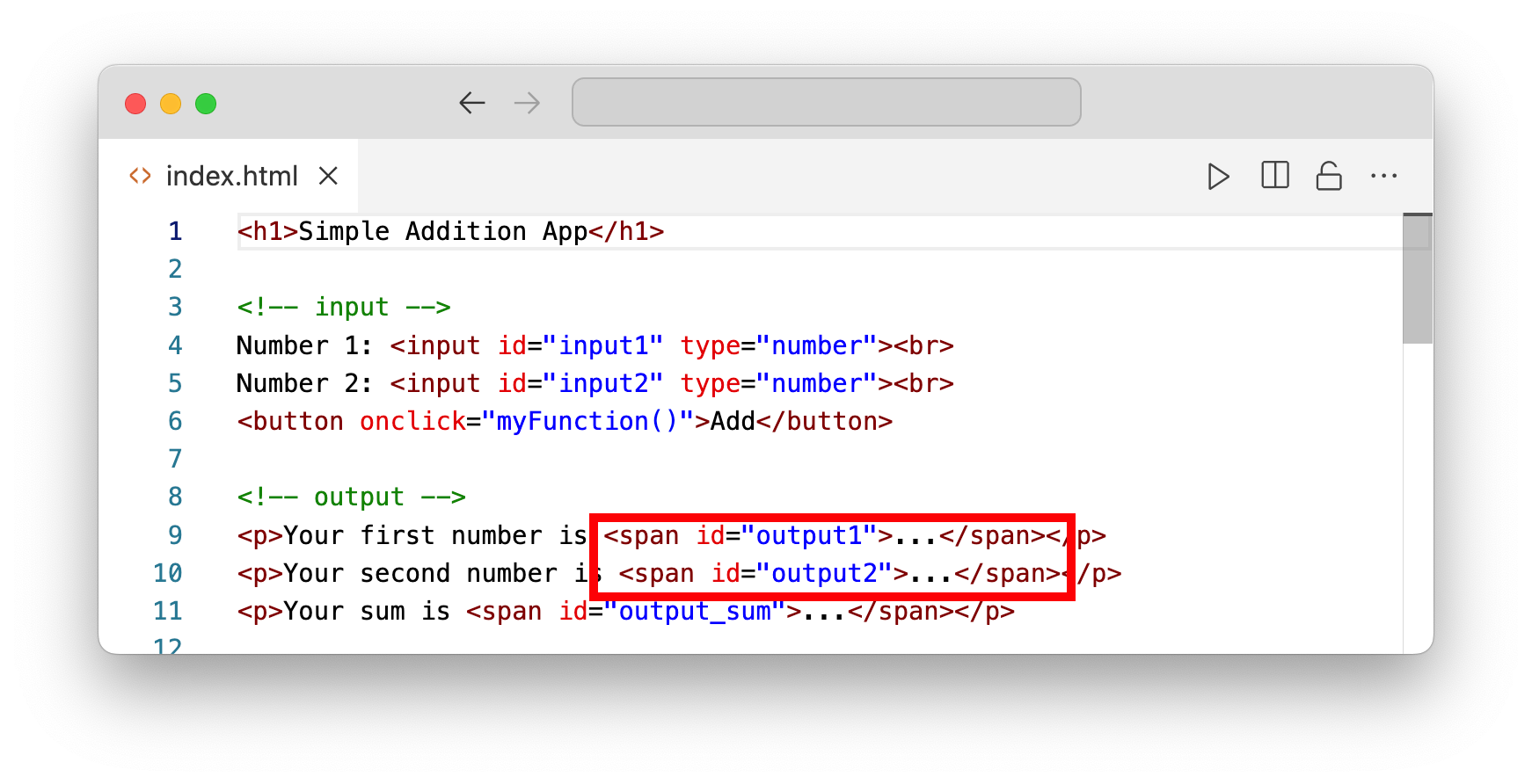
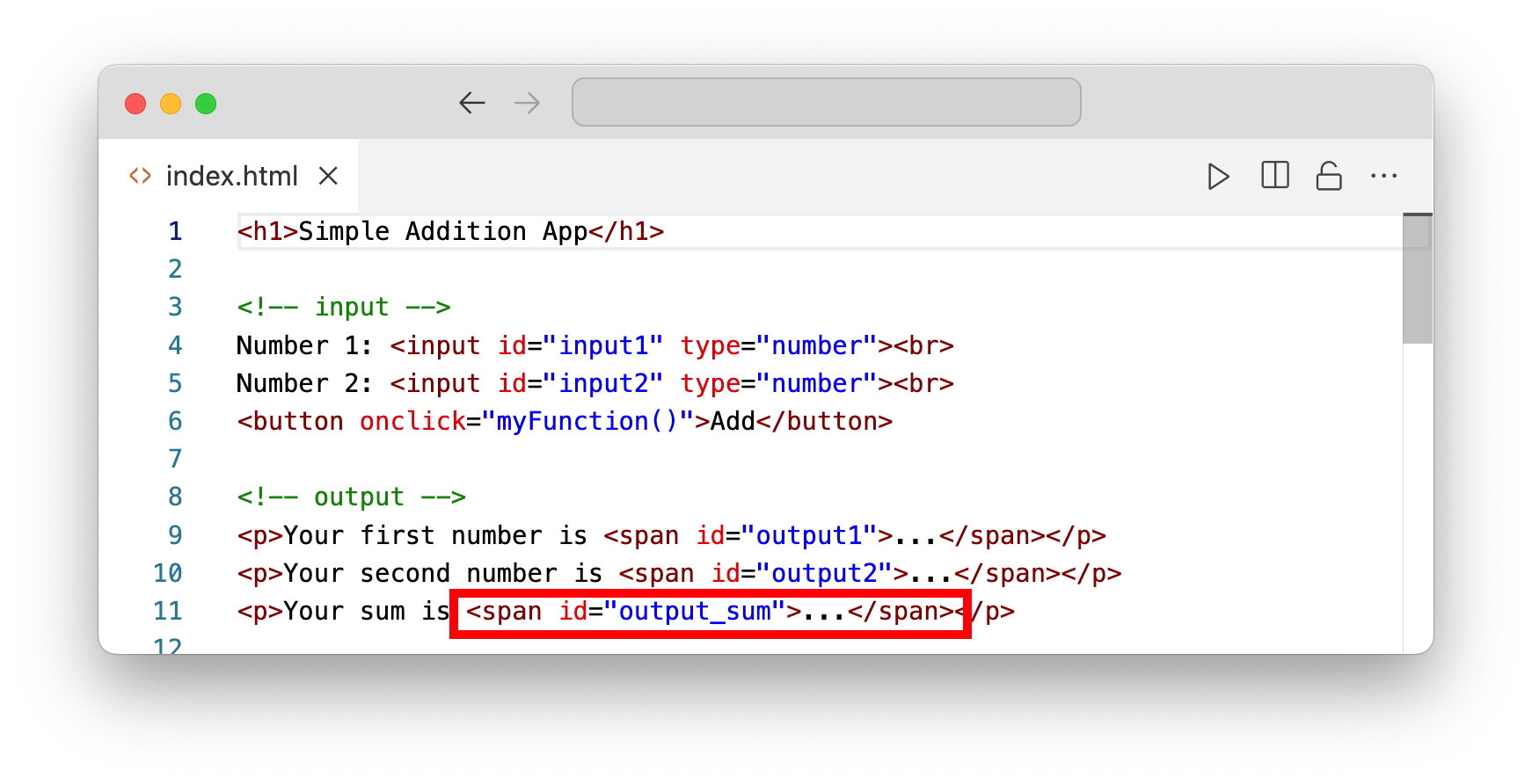
We use a similar mechanism to tell the web browser were to display the output of our adding function. We create two 'invisible' HTML elements with
<span> </span>. We will tell the browser to print the output here...

... and here:

We use the document.getElementById() mechamism again in order to print these values to the page. The only difference is that, this time, instead of taking the value of an input field, we are replacing the innerHTML of an element (i.e., the content that is inside the <span></span> tags).

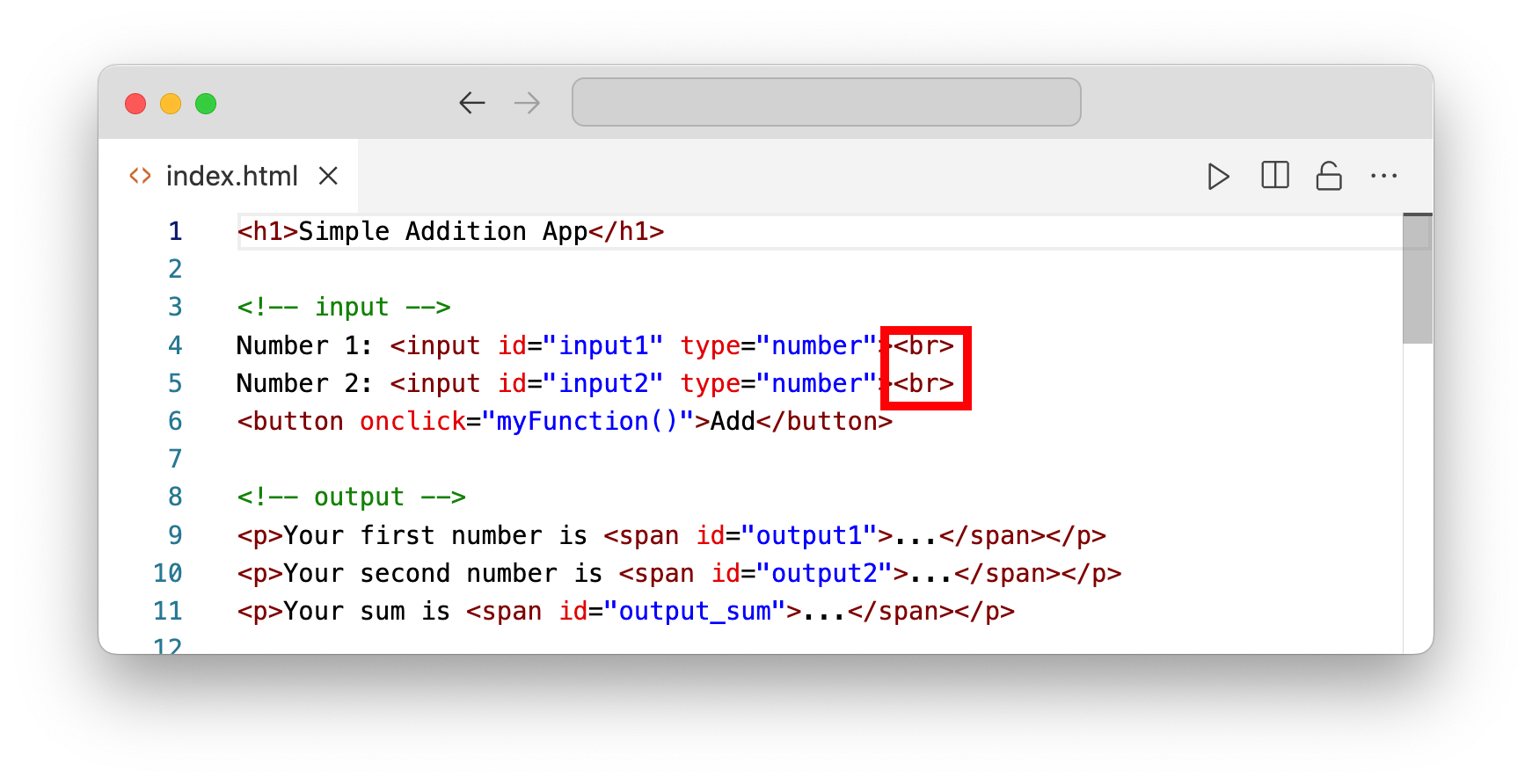
One other new little HTML tag: <br> creates a line break. (In this situation, it's similar to using <p></p> tags)

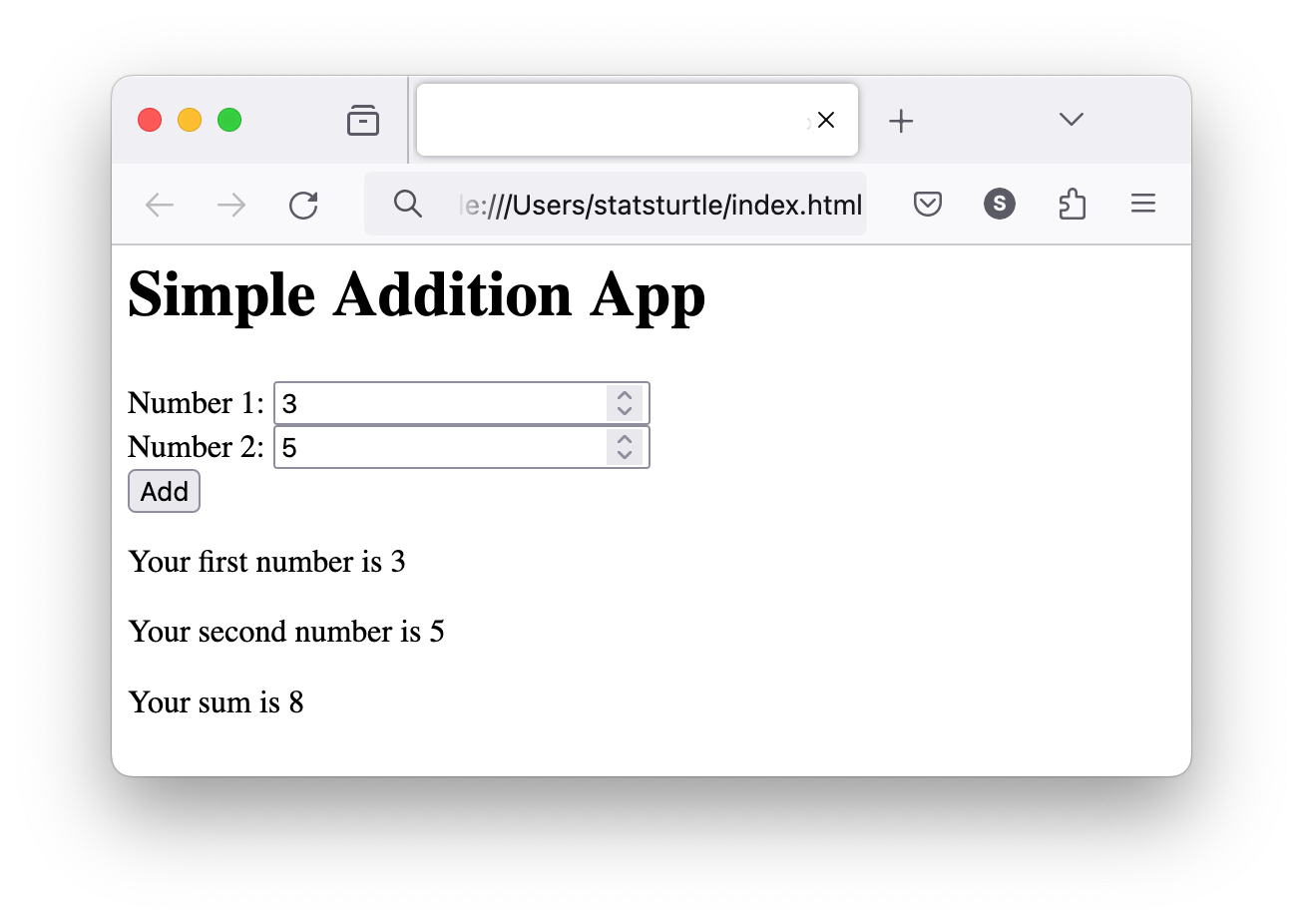
Okay, it's time to save our index.html file and open it in the browser:

It works!
Conclusion
Hooray! Congratulations on building a functional web app! However, it isn't the most useful app in the world. Check out our next lesson, if you interested in making something a bit more useful -- a p-value calculator (at last)!