Getting Started!
Introduction:
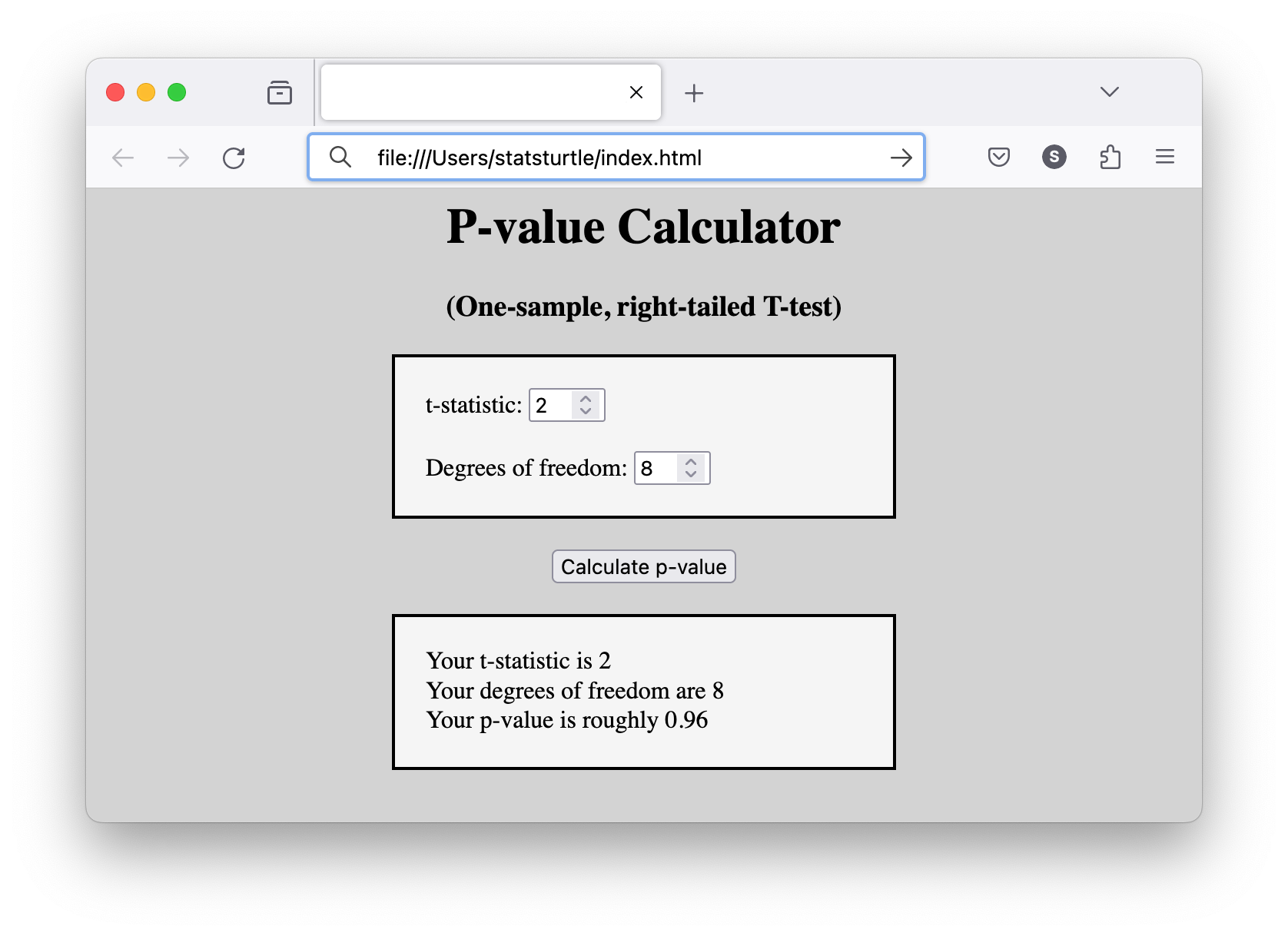
Welcome to this StatsTurtle tutorial series! In this series we will create a p-value calculator web app! Along the way you will learn the fundamentals of various web technologies, including HTML, CSS, and JavaScript. Here's a peak at the final product:

Prerequisites:
None!
The StatsTurtle Pedagogical Method:
This tutorial is desiged to be accessible for learners with no prior knowledge of statistics, programming, or web design. While there are many resources out there for exploring these topics, StatsTurtle attempts to address several common shortcomings in existing free online instructional materials. In particular, it aims to be:
...slow! (This is why it's called "StatsTurtle") Other resources can very quickly and skip intermediate steps.
...accesible to beginners. Other resources often assume significant prior knowledge.
...project-based. Upon completion of a StatsTurtle tutorial series, you will have a useful final product.
...generalizable. The skills and knowledge that we aim to impart to you are intended to be as generalizable as possible to your personal projects.
...pragmatic. StatsTurtle intends to give you all of the tools necessary to put your ideas in practice. In particular, it does not artificially isolate skills and technologies. For example, this tutorial introduces the statistical concept of p-values, multiple web development languages (HTML, CSS, and JavaScript), and web development tools like the web browser inspector and the VS Code editor. Future tutotials will add to this mix, incorporating R, PHP, command line scripting, etc. How is it possible to cover so much disparate content? First, StatsTurtle tutorials are not intended to be a "comprehensive" resource on any one subject. We are always focused on the project at hand. Second, StatsTurtle tutorials are much more in-depth than most existing resources. For example, this tutorial series could easily be presented as a short online web development article of a few paragraphs. If you're looking for something speedier, then there are lots of other resources out there!
...interdisciplinary. You can certainly just this tutorial if you are only interested in an introductory web development tutorial, but StatsTurtle always aims to incorporate content from Statistics and Data Science fields. In our view, this is necessarily the case when creating a pragmatic, project-based tutorial.
...connected to auxiliary materials. The code in most StatsTurtle tutorial articles can be found on the StatsTurtle GitHub page. Also, whenever possible, we try to create a supplementary instructional video.
Lessons in This Series:
This series consists of 12 short tutorials. Each article in this series is also designed to be used as a stand alone reference.
"Getting Started!" (this article)
Conclusion:
We hope that you enjoy this StatsTurtle tutorial series! Remember, the most important things are to have fun and to take it slow!
