Processing HTML Form Input with JavaScript
Or: "How to make a functional p-value calculator web app!"
This article can be used both as a stand-alone reference or as Part 9 of our series on making a p-value calculator web app. Please see Part 1 for an overview of this project.
Overview
In the last section, we learned how to incorporate a JavaScript function into our HTML code in order to make an interactive addition calculator. Of course, any calculator can add two numbers together! In this section, we will replace the boring addition function with something more useful: a function that calculates a p-value from a given t-statistic. One new conceptual element here is the incorporation of an external JavaScript library: "jStat". A library consists of pre-written functions that we will be "borrowing" from someone else. Keep in mind that this kind of borrowing is standard practice in coding -- it's actually encouraged! The authors of the jStat library wrote it expressly for this purpose.
Prerequisites
- Basic familiarity with HTML
- A basic understanding of JavaScript
Instructions
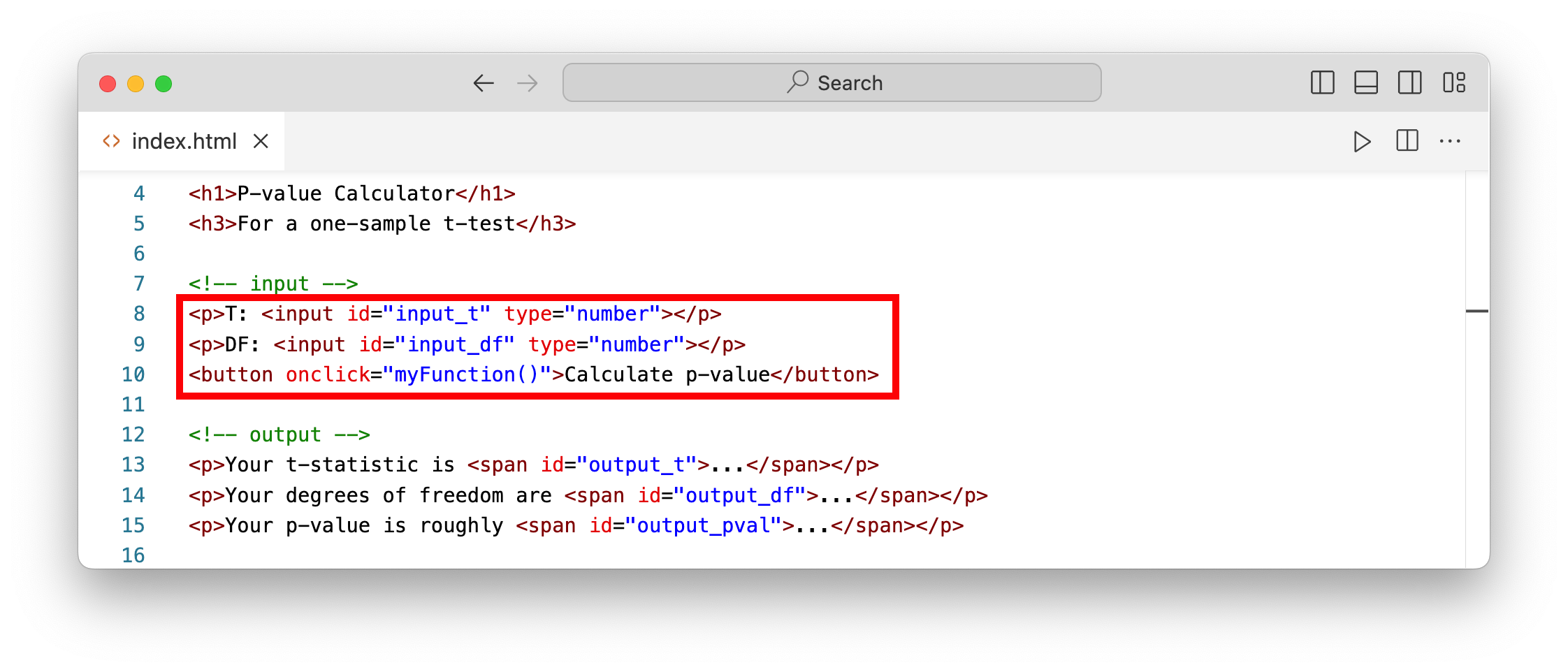
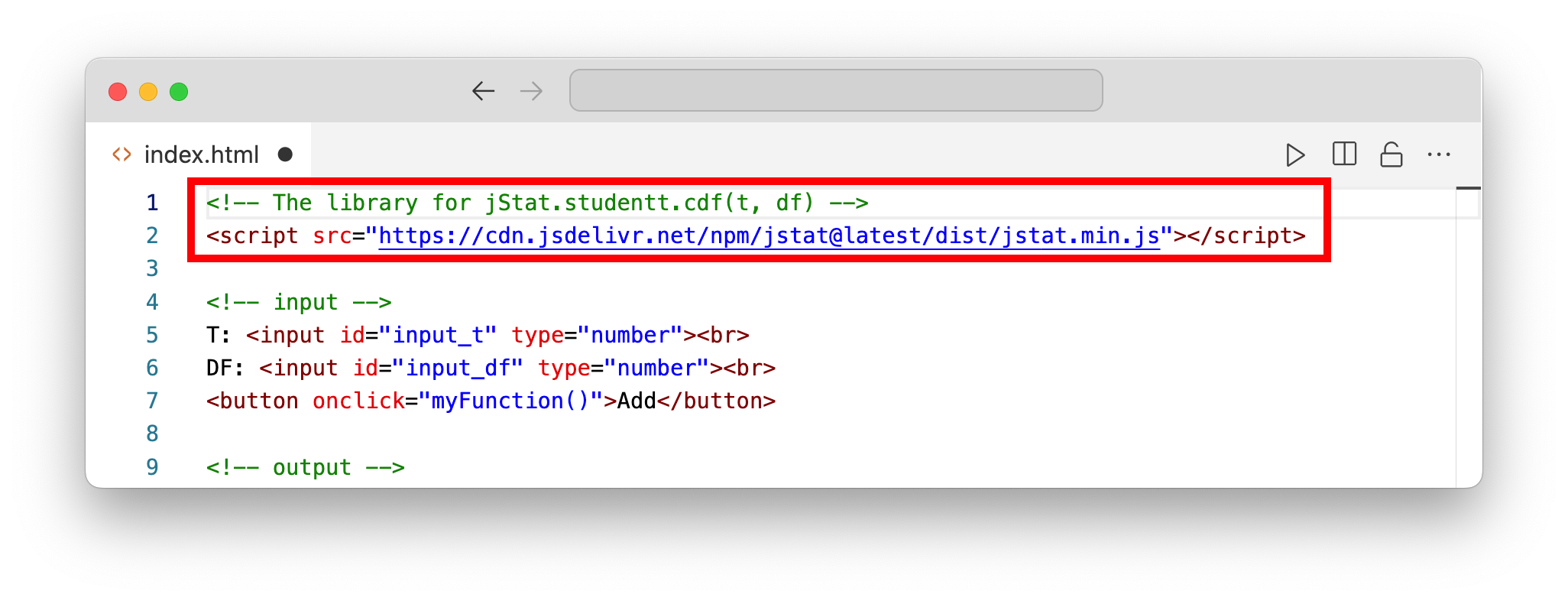
First let's take a look at the HTML for input and output elements. These are very similar to those in the last tutorial. The
inputelements prompt the user for anumber. These elements are identified with the IDs,input_tandinput_df. There is also a button that calls a JavaScript function:

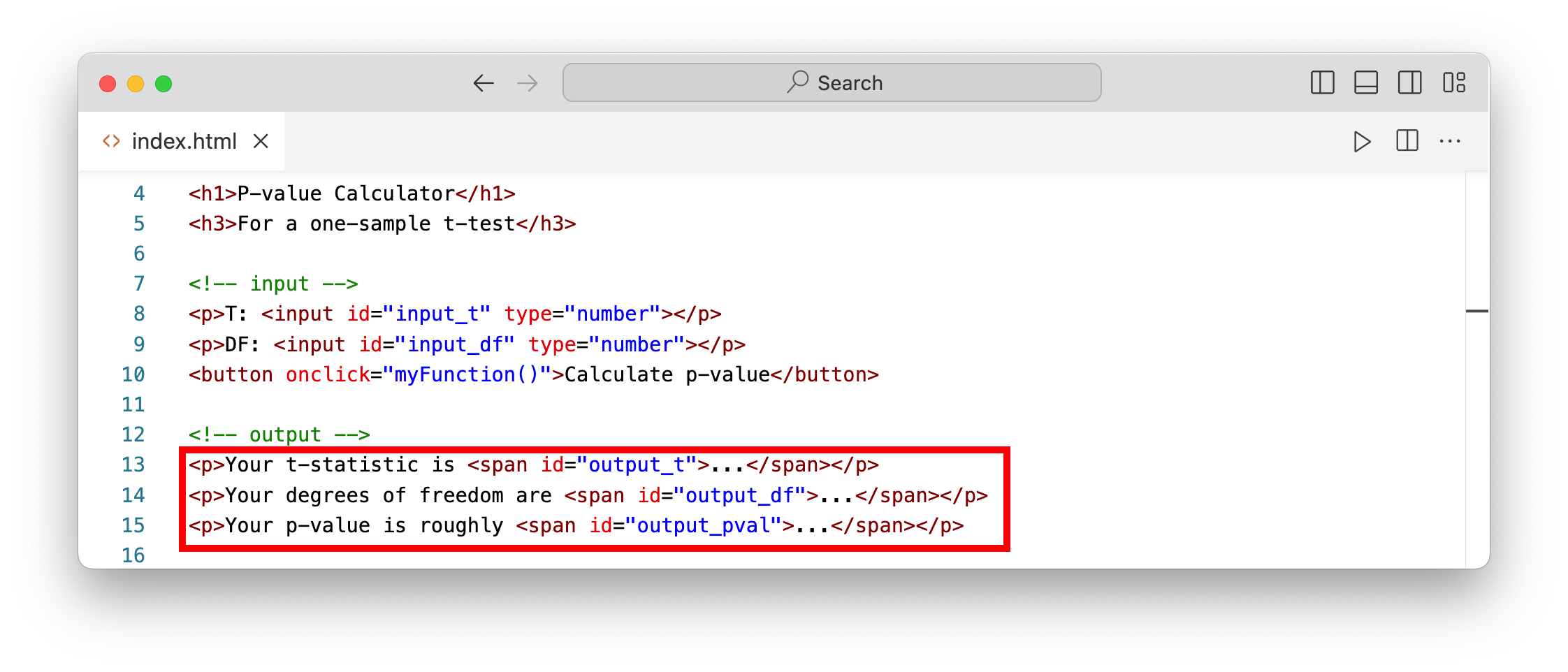
We can also check out our HTML for displaying our output. There are several
spanelements that contain...by default.<span></span>tags are just invisible containers for inline text.
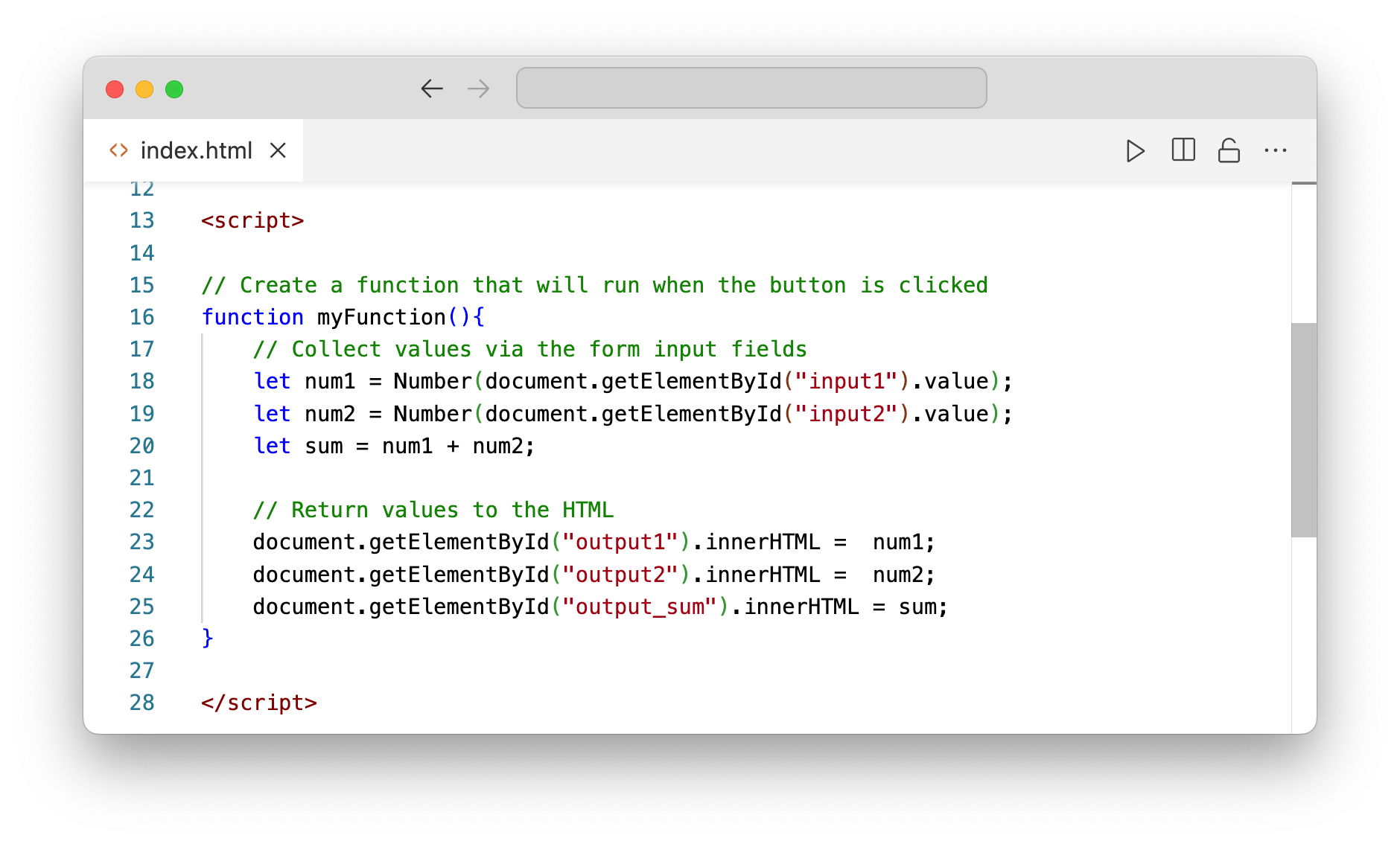
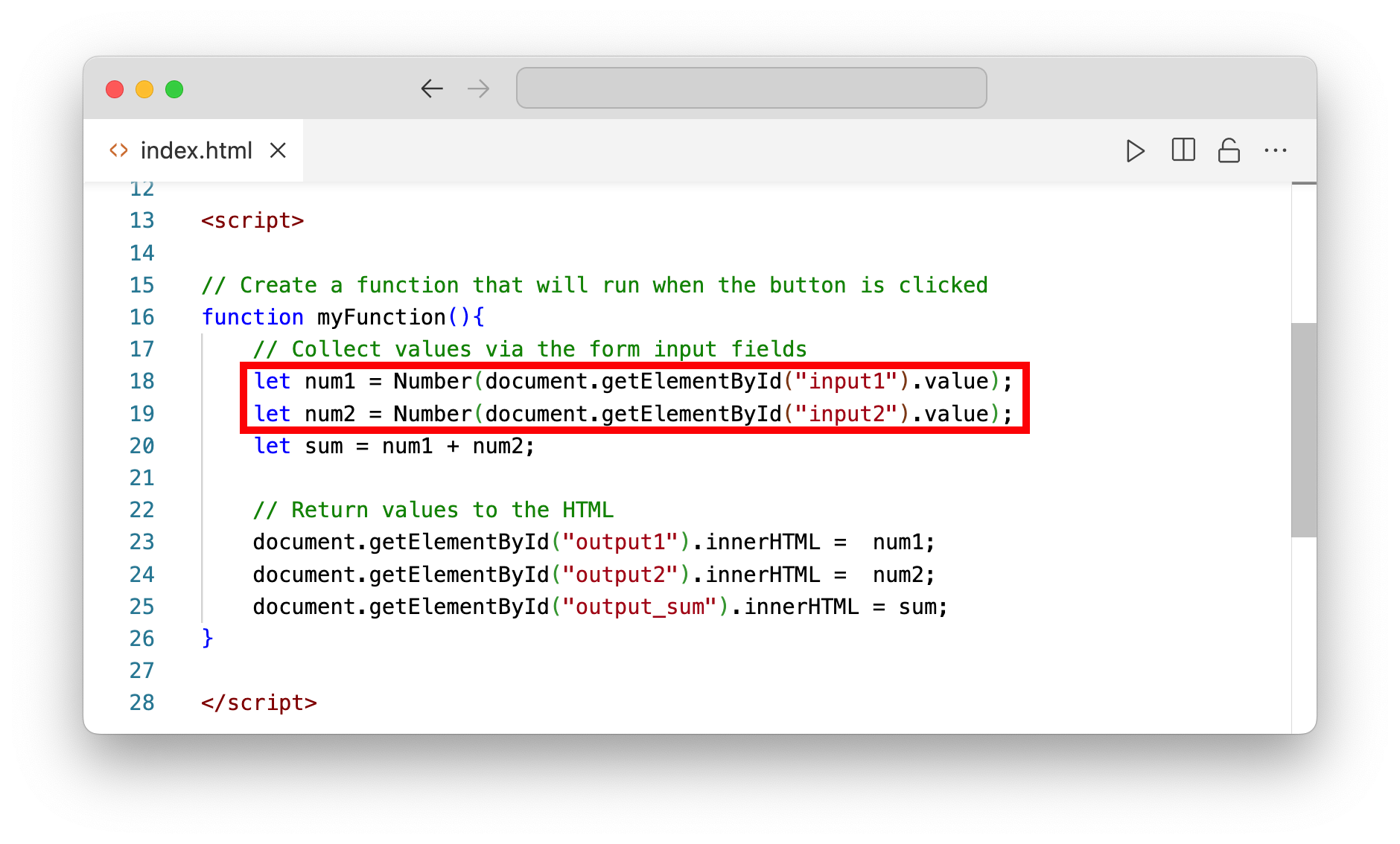
Let's take a look at the JavaScript code that calculates a p-value from the user's input. What aspects of this code are familiar to you from the last section? What aspects are new?

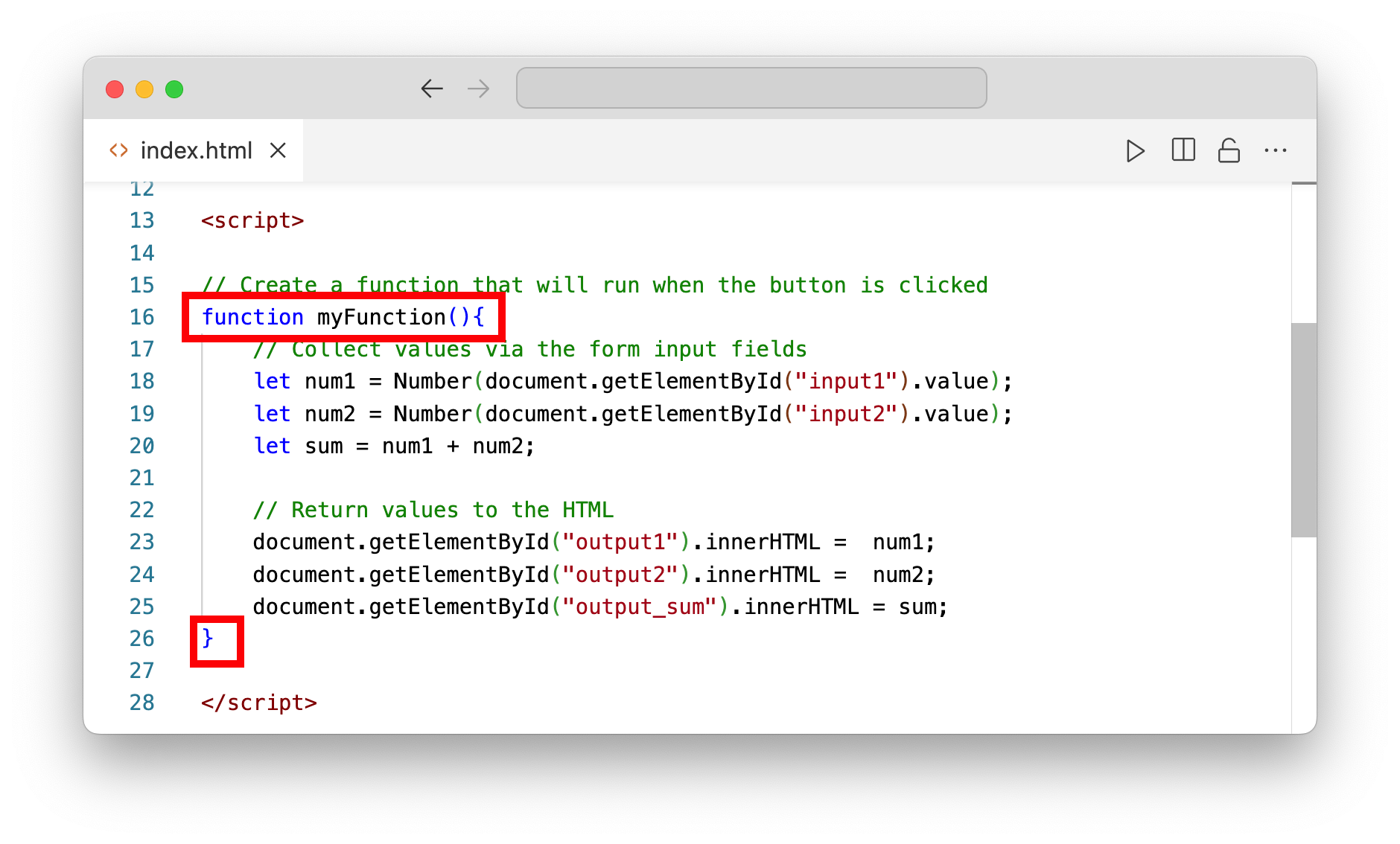
When called (by clicking the button), the
myFunction()function sets the values of two variables,tanddf. It assigns the values given by the user in the input elements. Notice that you can reference these values because theinputelements were each assigned anidattribute.One important detail is that the content of
document.getElementById().valuegets passed into theNumber()function. This is because, by default, the browser expects the output as a "string" (i.e., words, not numbers). As we will later by performing mathematical operations on these variables, it is necessary to define them as numerical.

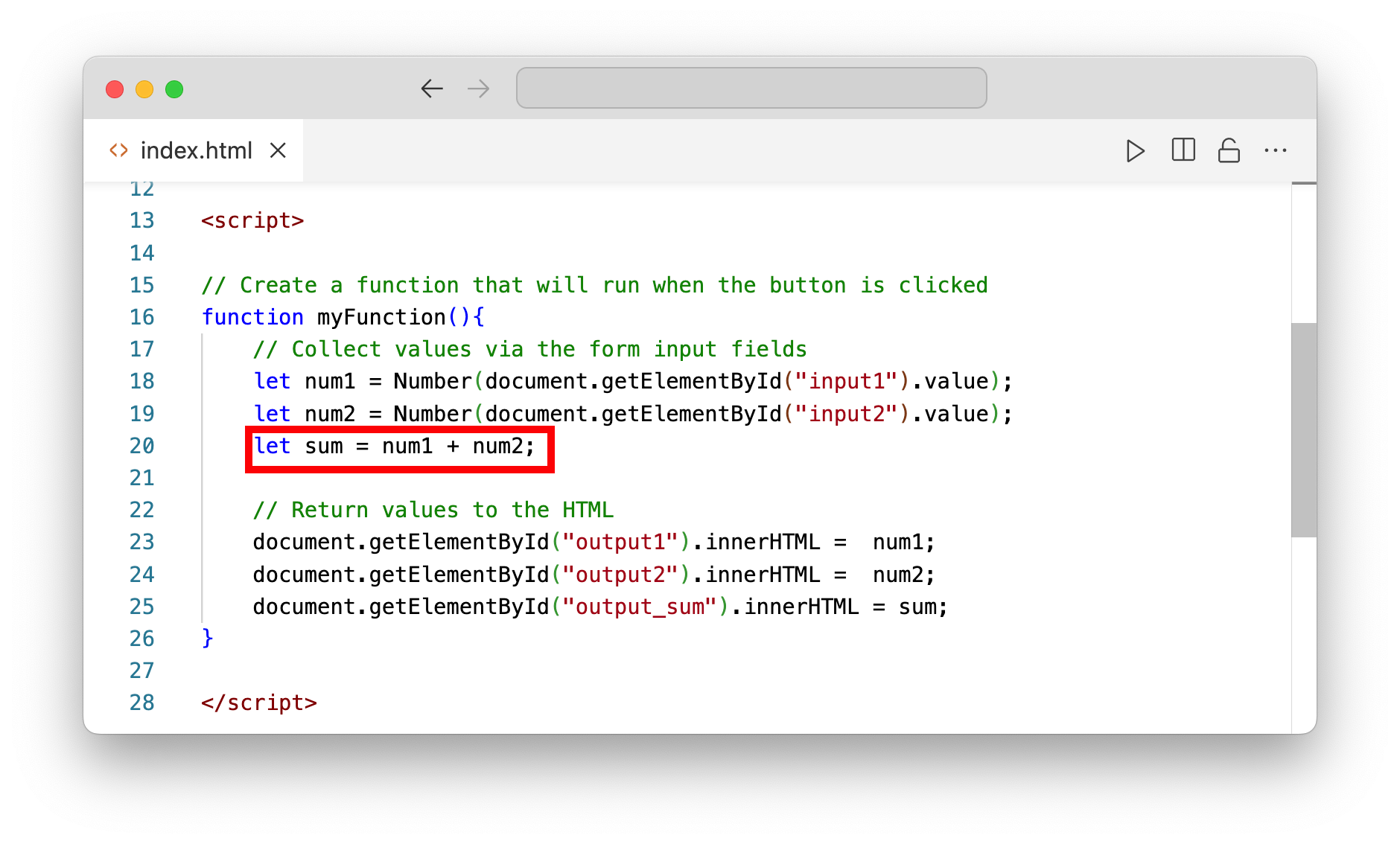
Next, we call the
jStat.studentt.cdf()function and use ourtanddfvariables as input. We save the result aspval. This is the line of code that actually calculates our p-value!

However, there is a problem here... Your web browser will not recognize the
jStat.studentt.cdf()function by default. This is a special function that needs to be importeded from the jStat "library." To do so, we must add a line of JavaScript code to our HTML document that tells the browser to go look for this function. Specifically, it tells the web browser to download a file from "cdn.jsdelivr.net" The "CDN" part of this URL stands for "Content Delivery Network." A CDN is an online repository of libraries used for purposes like ours.

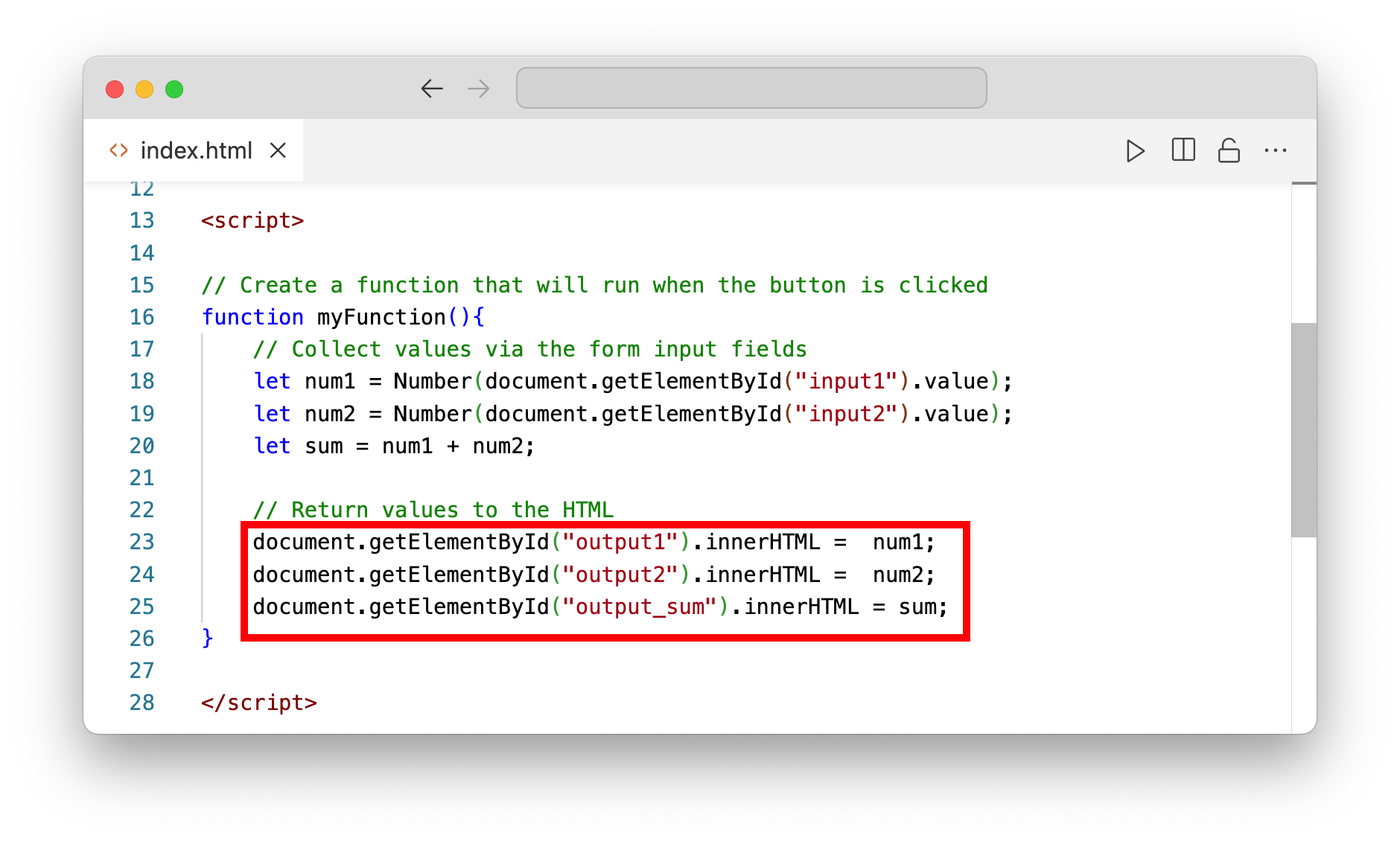
Now, we would like to return the input values and the calculated p-value to the user. To return the variable
t, we can tell the browser to find the HTML element with an ID ofoutput_t(i.e.,getElementById("output_t")) and return the HTML between its tags (ie.,innerHTML) as the value oft. We do the same fordf.

We will do the same for the variable
pval, but we might want to round the p-value to 2 digits. By default,jStat.studentt.cdf(2,8)function returns a value of 0.9597418810213653. Yikes!
To round numbers with JavaScript, we can only round to the nearest integer. Therefore, if we want to round to two decimal places, we will first need to multiply our value by 100, then apply the rounding function, Math.round(), and then divide by 100:

We can see that, visually, our app is very similar to the addition calculator example from the last section of our tutorial:

However, if we enter a t-statistic and the degrees of freedom, and click "Calculate p-value," we see that a p-value of 0.96 is calculated. Clearly, a much more useful calculator than one that just adds two numbers!

Conclusion
We have a functioning p-value calculator app -- hooray! However, it looks pretty basic... Our next step is to make it look a bit prettier. To do this we will "style" our web page with a "Cascading Style Sheet" (CSS). Stay tuned!